간단한Brave 플러그인 설치하는 방법은 여기를 클릭하여 참고하시기 바랍니다.
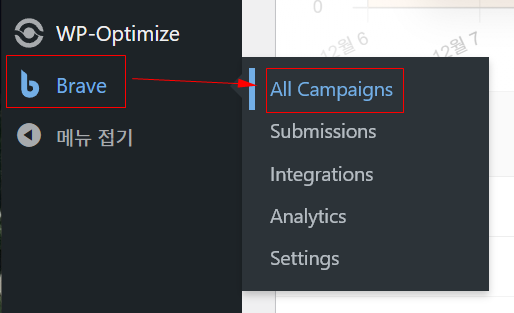
1.전체 캠페인 보기
어드민 접속 후 Brave > All Campaings 선택합니다.

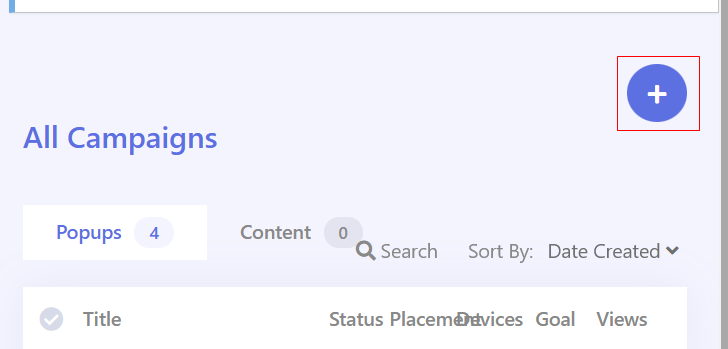
2.새로운 캠페인 추가
우측 상단의 캠페인 추가 버튼 클릭을 클릭합니다.

3. New Popup 선택
확장 메뉴 중 첫번째 메뉴를 선택합니다.

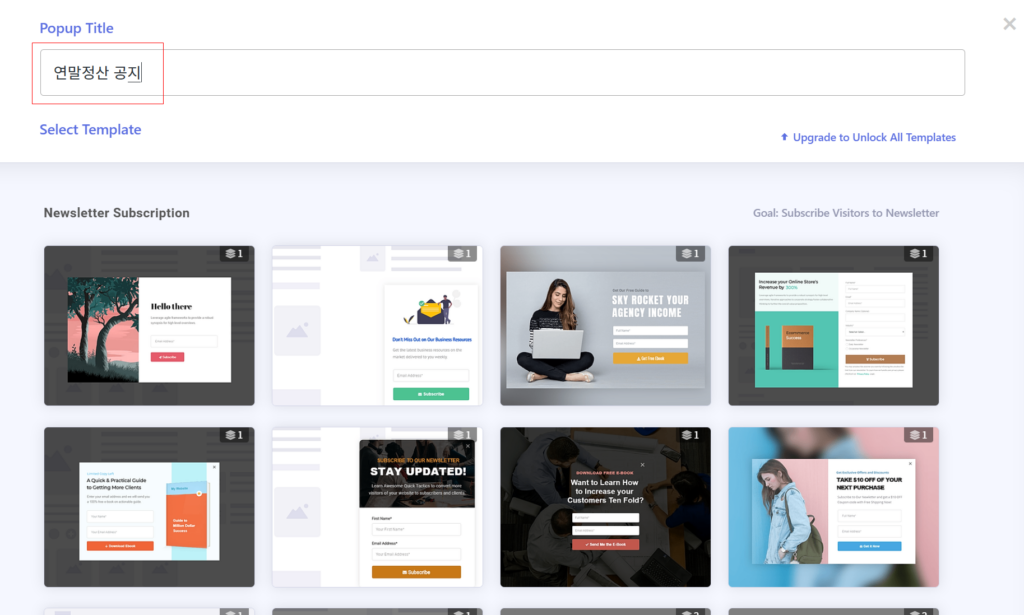
4. 제목 입력
목록에서 구분이 가게 제목을 입력합니다.
(템플릿을 선택할 수도 있습니다.)

5.빈 페이지로 진행
간단한 배너 하나를 띄우기 위해서 템플릿까진 필요 없으니 [Start With Blank]로 진행합니다.

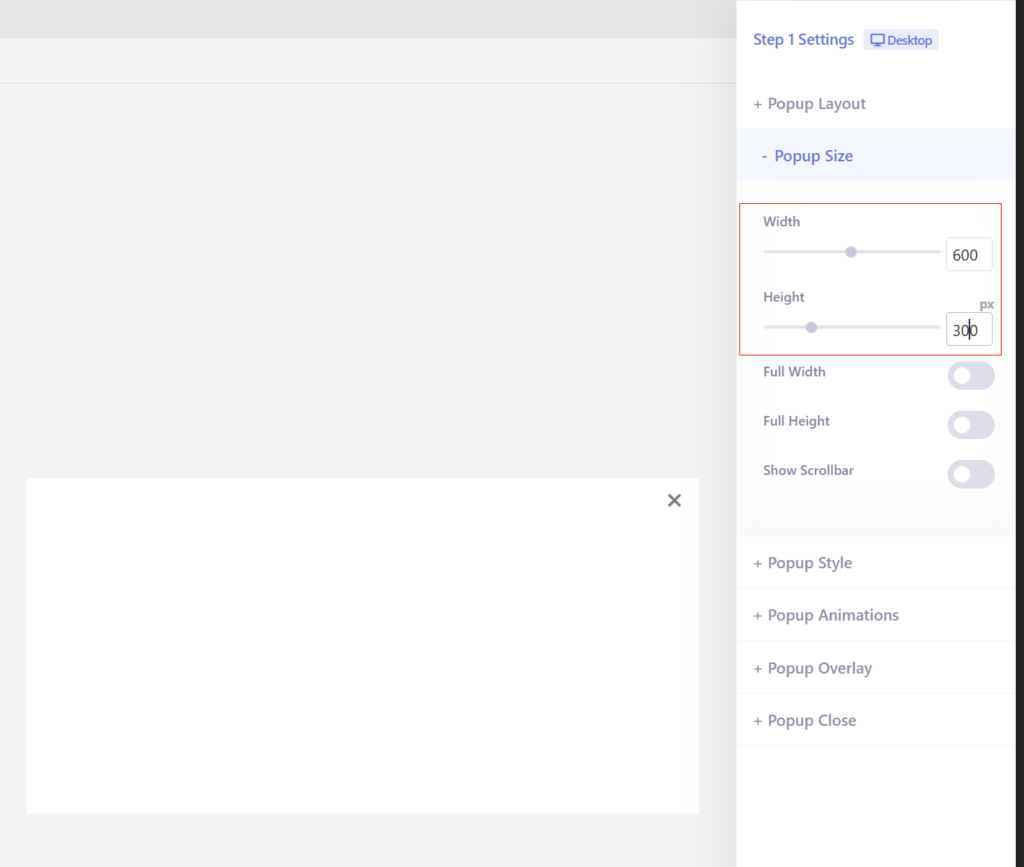
6. 사이즈 입력
원하는 사이즈를 입력합니다.

7.이미지 추가
좌측 바의 이미지 아이콘을 드레그하여 흰색 캠퍼스에 위치 시킵니다.


8. 이미지 불러오기
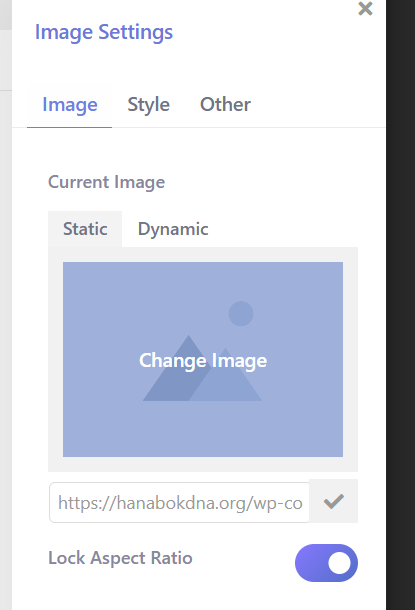
좌측 상단의 Image Settings 에서 Static에서 Change Image를 선택합니다.

9. 이미지 선택 혹은 업로드
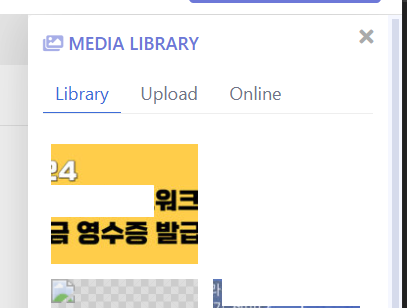
Library에 있는 이미지를 선택할수도 있고 Upload를 할 수도 있습니다.

10.이미지 위치 조절
삽입된 이미지 위치를 조절합니다.

10-1. 연결 링크 추가
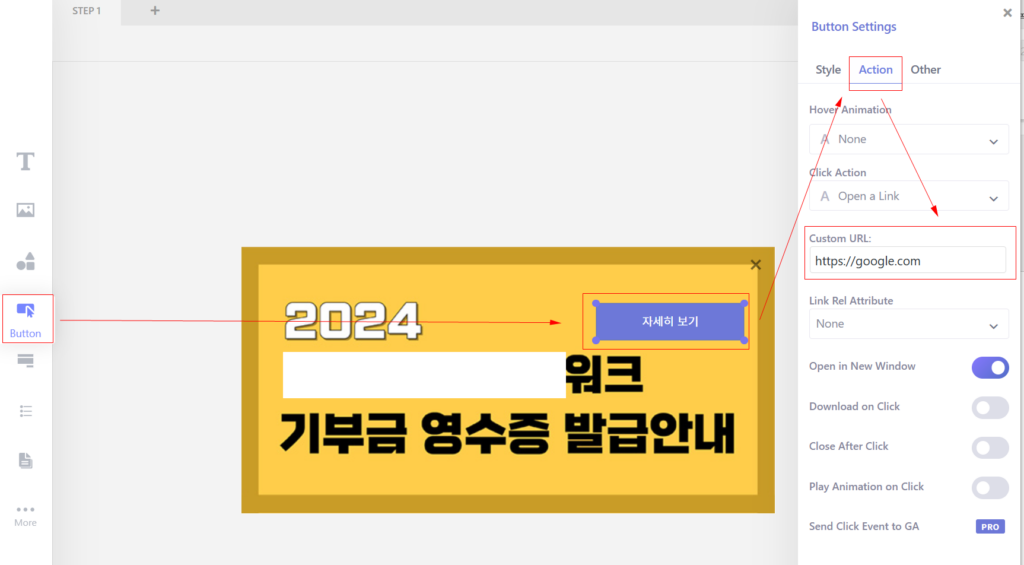
Button을 추가하여 페이지를 연결할 수도 있습니다.
Click Action을 Open a Link로 설정하면 해당 페이지로 인동합니다.

12. 셋팅 설정
상단 메뉴에서 Settings 를 선택합니다.

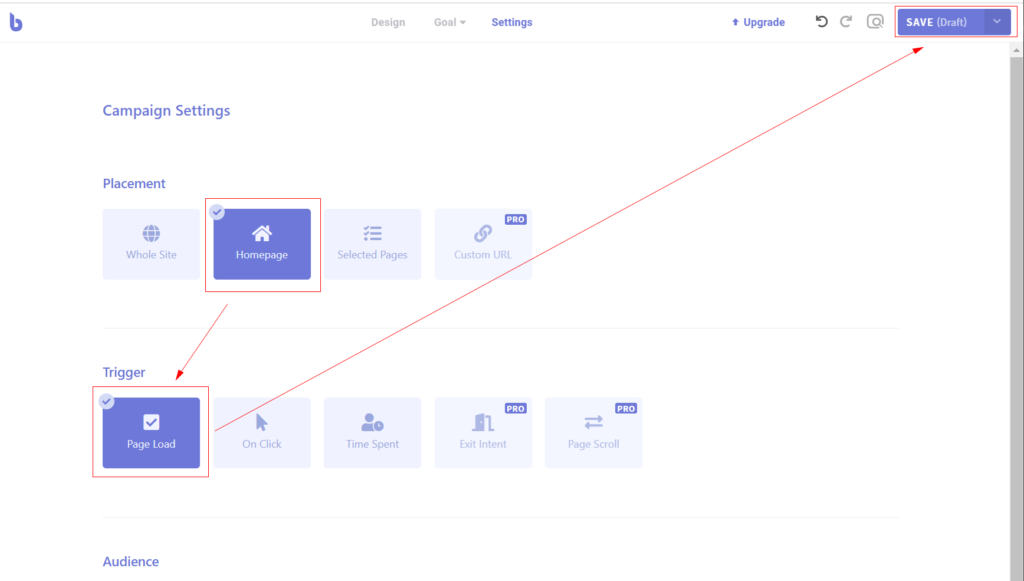
13.속성 정의
홈페이지 첫 화면에 접속하면 팝업을 띄우는 것이 목적이라.
Homepage, Page Load을 선택 후 저장합니다.

14. 목록으로 가기
설정이 완료되었으면 좌측 상단의 아이콘에 마우스를 올린 후 뒤로 가기 버튼을 클릭합니다.

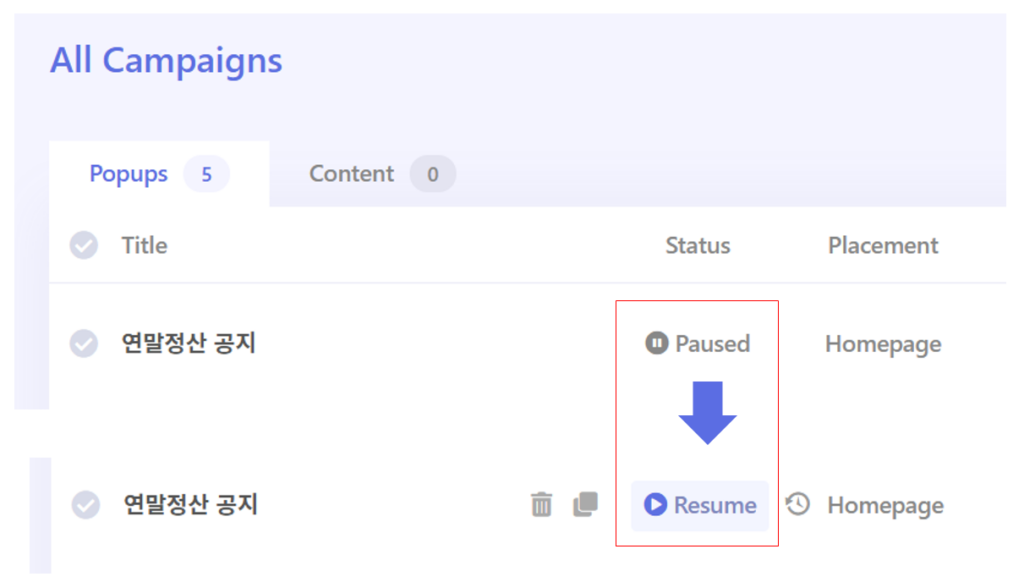
15.팝업 활성화
목록에서 Status의 Paused를 클릭하여 Resume으로 변경합니다.

16. 팝업 확인
홈페이지로 이동하여 새로고침하면 적용된 팝업을 확인할 수 있습니다.

17.설정 추가정보
쿠키 시간 설정하기 (30분전) https://avada.tistory.com/3043
드래그 앤 드롭 팝업 https://avada.tistory.com/1951