노션의 데이터베이스를 만들었다면 원하는 레이아웃을 옵션에 따라서 활용할 수 있다. 이를 위해서는 데이터 베이스 ‘링크 복사’라는 기능을 통해 같은 데이터베이스를 다양한 모습으로 출력 가능하다.
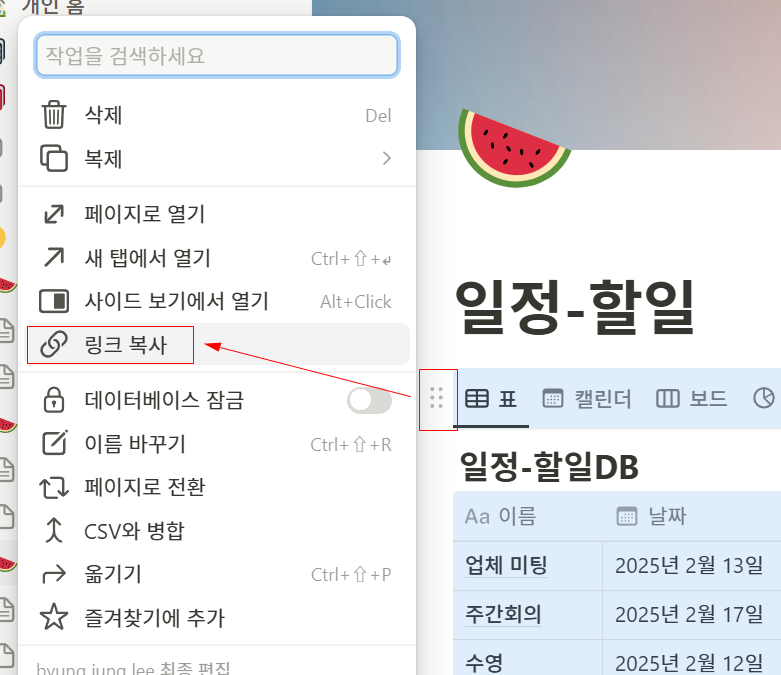
데이터베이스 링크 복사
데이터의 헤더를 선택하여 ‘링크 복사’를 선택한다.

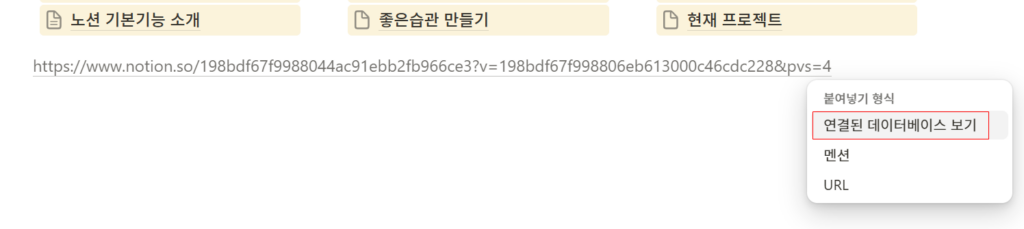
링크를 넣을 페이지로 이동하여 url 붙여넣기(ctrl+v)한다.

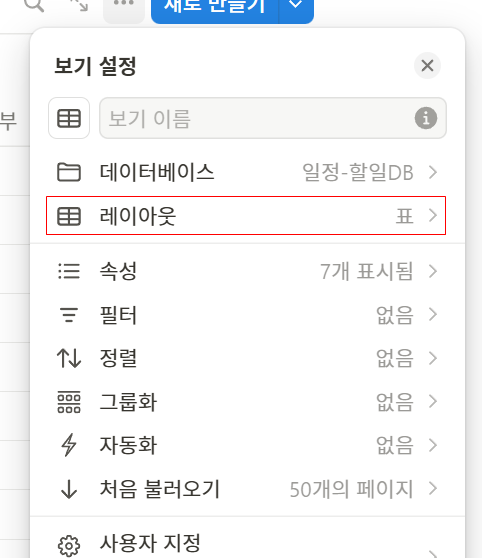
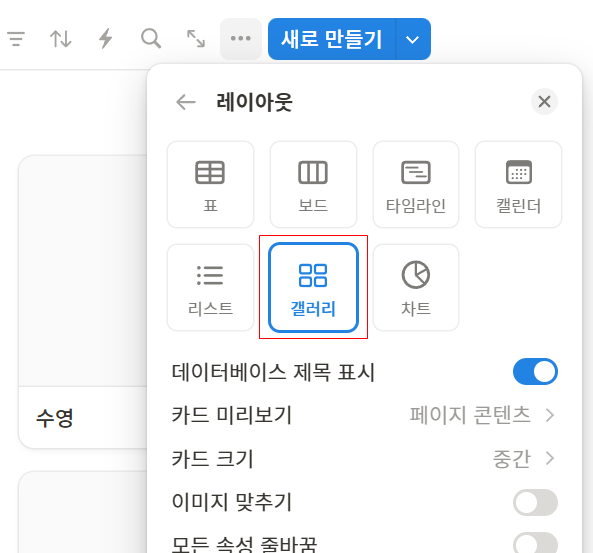
데이터베이스의 레이아웃을 변경하기 위해 ‘레이아웃’을 선택한다.

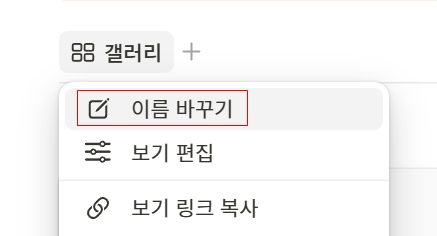
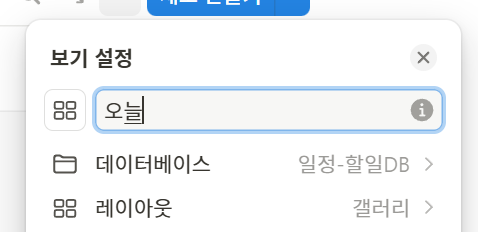
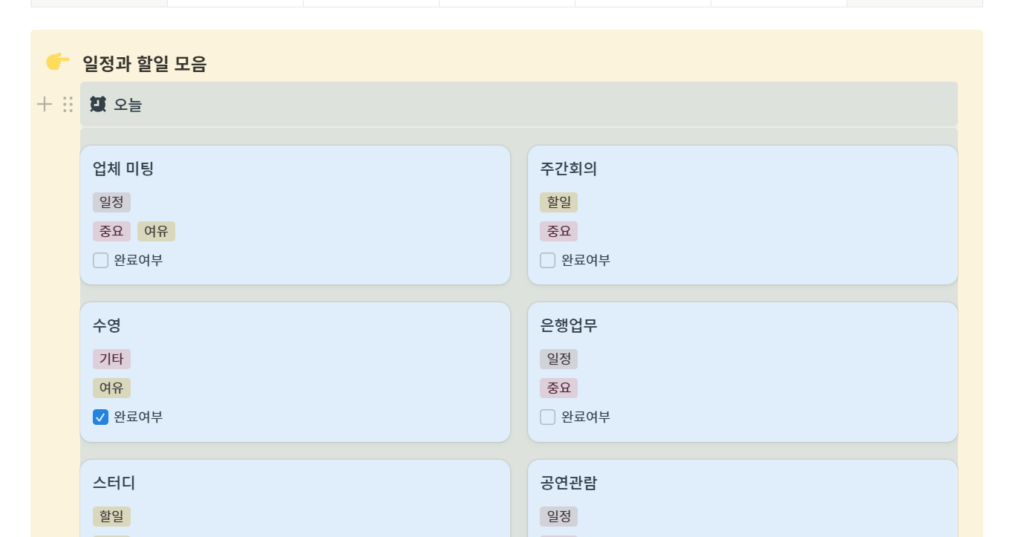
‘갤러리’로 선택 후 이름을 변경한다.



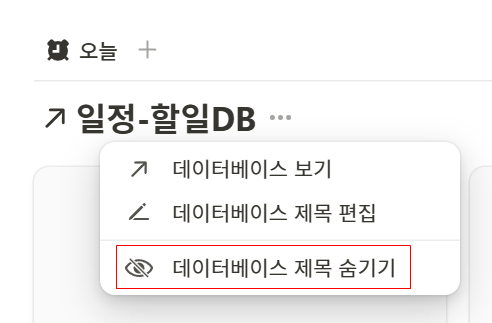
갤러리에서 데이터 이름 숨기기
데이터 이름을 클릭하여 숨기기를 선택한다.

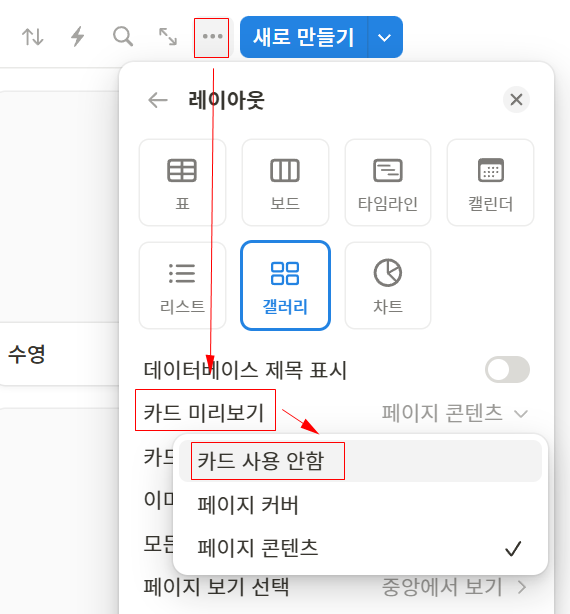
갤러리의 카드 미리보기 변경
갤러리의 사진 부분을 숨기기 위해서 ‘레이아웃 > 갤러리’, ‘카드 미리보기 > 카드 사용 안함’을 선택하다.

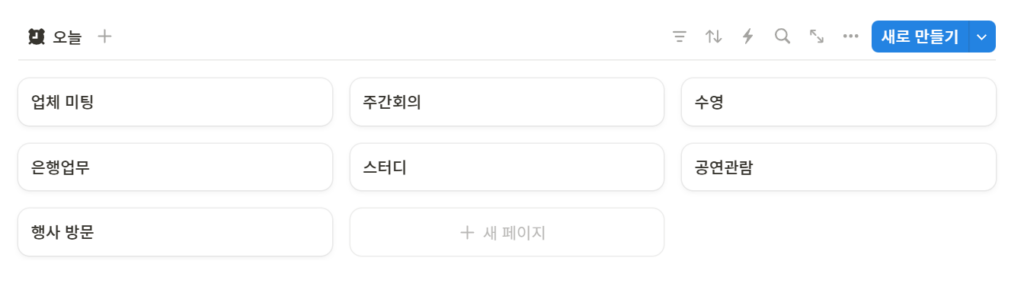
결과 확인를 확인한다.

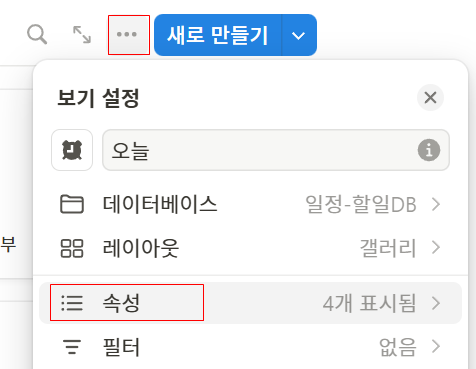
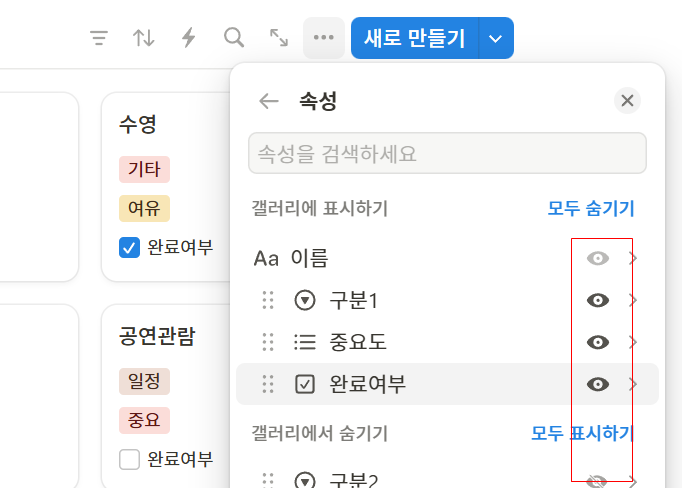
갤러리 속성 설정
우측 가로 삼점을 클릭하여 원하는 속성을 추가 및 수정한다.


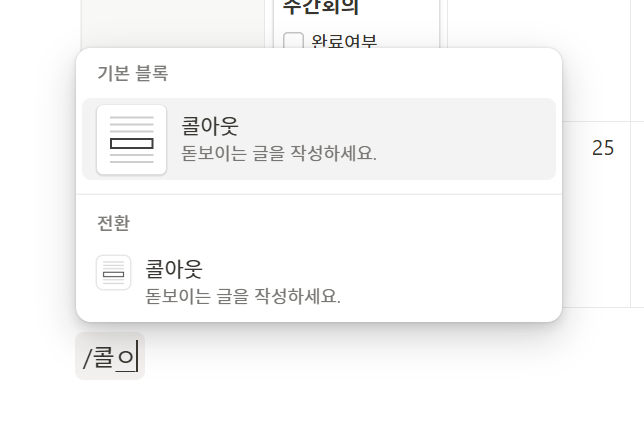
갤러리 콜아웃 블록에 넣기
콜아웃을 생성하여 갤러리 헤더를 끌어서 이동시킨다.


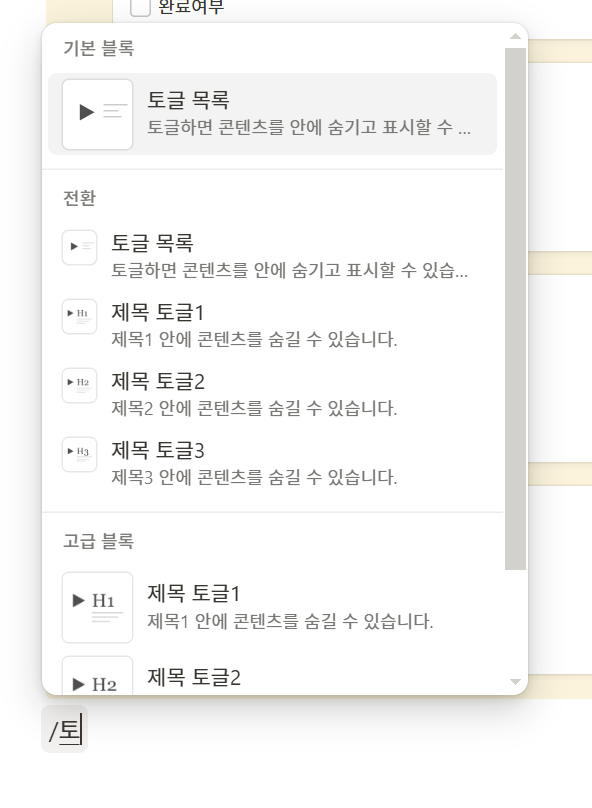
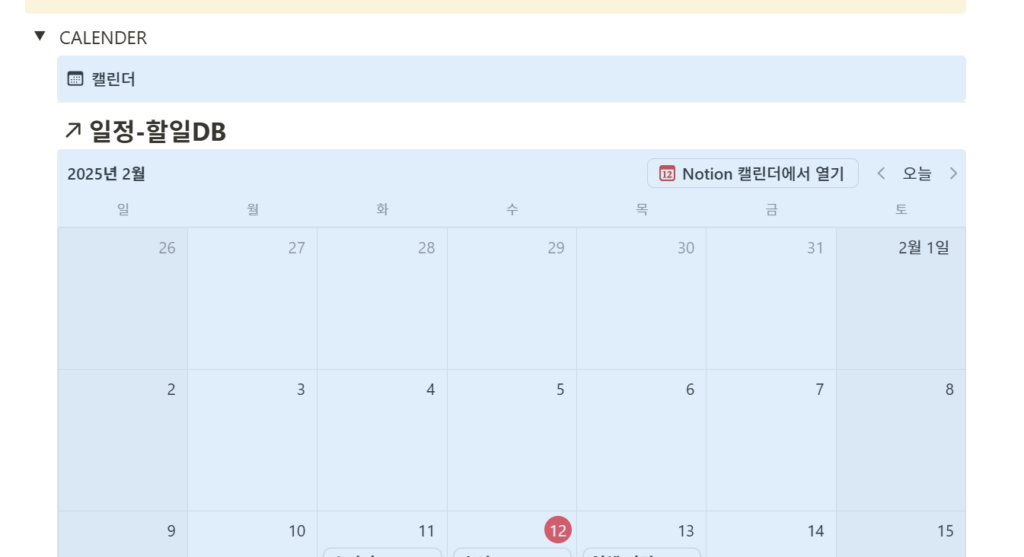
캘린더 토글 목록에 넣기
토글 목록을 생성하여 캘린더를 끓어서 이동시킨다.


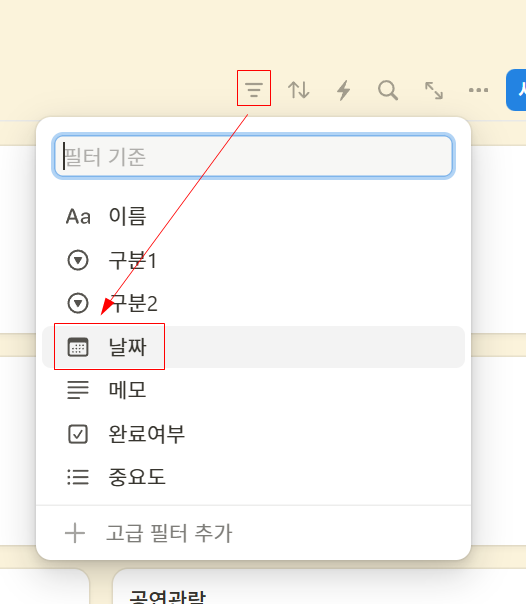
필터(날짜) 사용하기
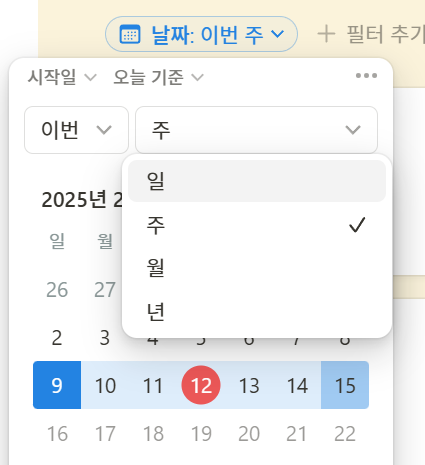
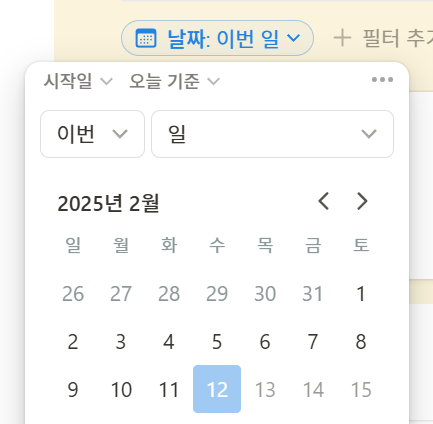
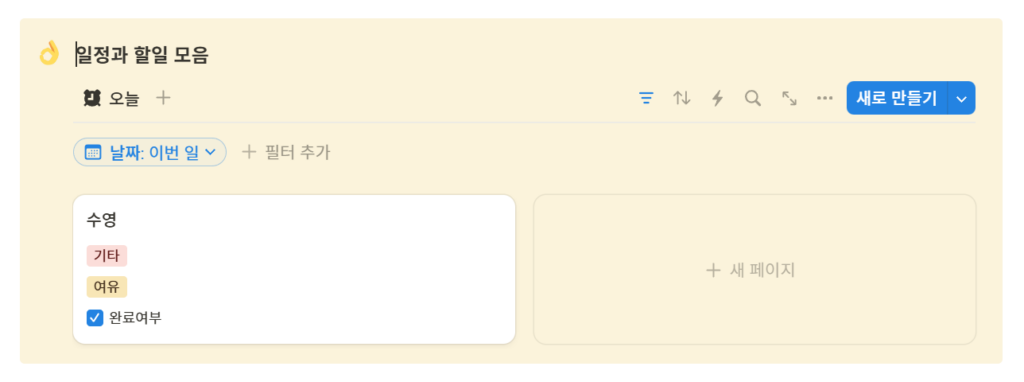
정해진 날짜만 보여주고 싶을 때는 갤러리의 필터 기능을 사용하여 날짜를 정할 수 있다.



결과를 확인한다.

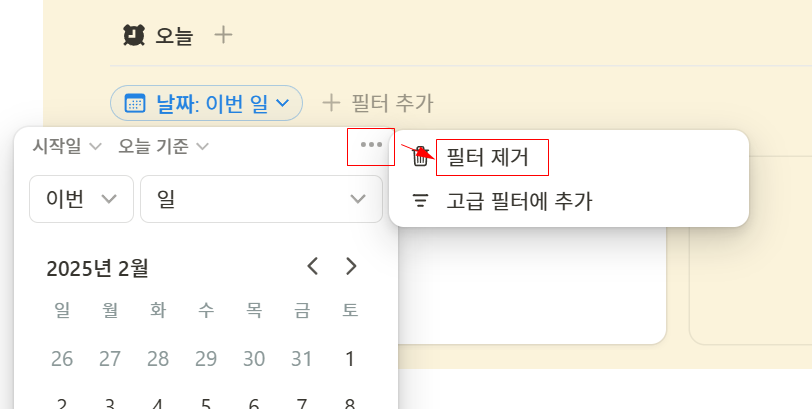
필터 삭제하기

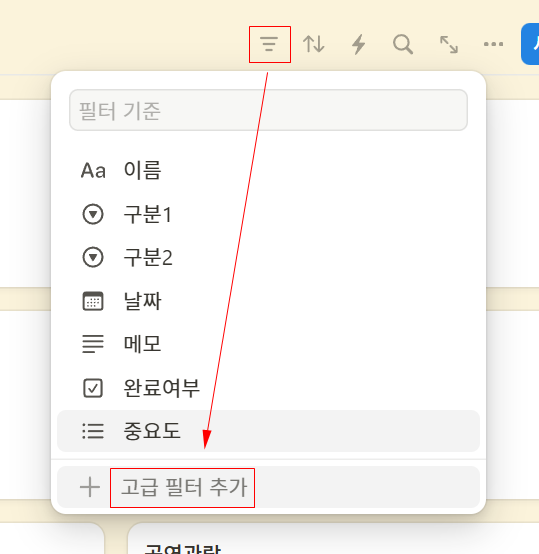
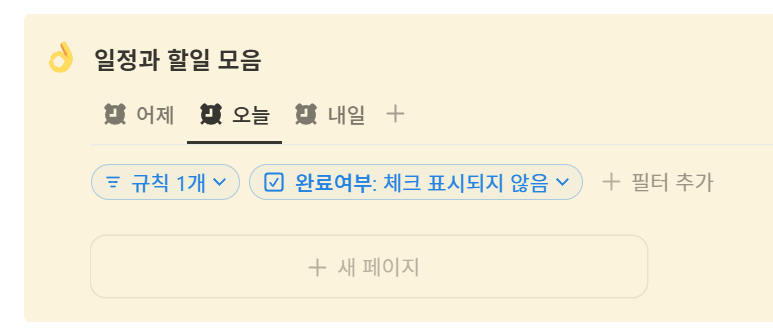
고급 필터(오늘, 어제, 내일) 추가
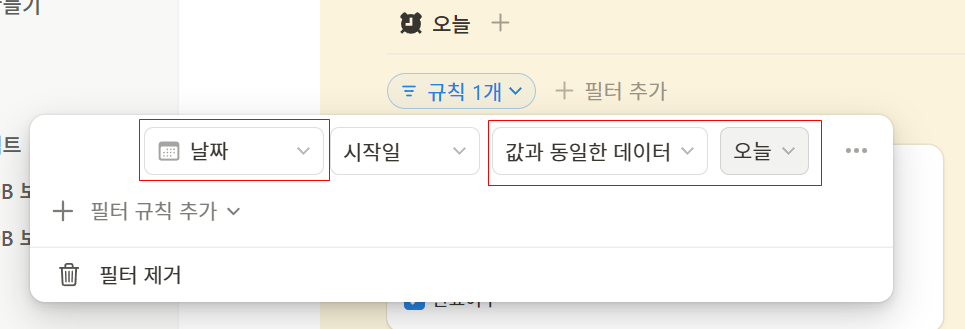
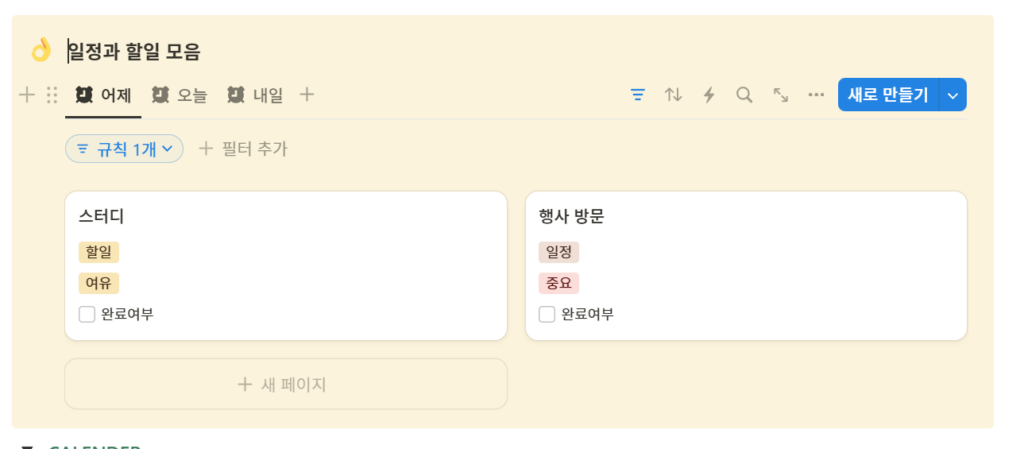
갤러리에 탭을 추가하여 오늘, 어제, 내일의 할일을 한눈에 보기 편리하게 꾸밀 수 있다.
이를 위해서는 ‘고급 필터’가 필요하다.



동일한 방식으로 어제와 내일 추가도 추가할 수 있다.
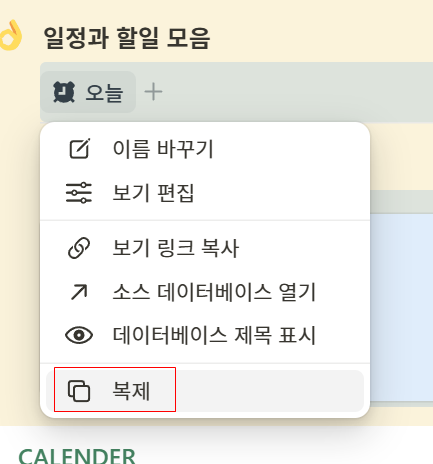
‘오늘’을 클릭하여 ‘복제’를 하여 동일한 방식으로 어제와 오늘도 추가할 수 있다.


갤러리에서 완료된 일정 빼기
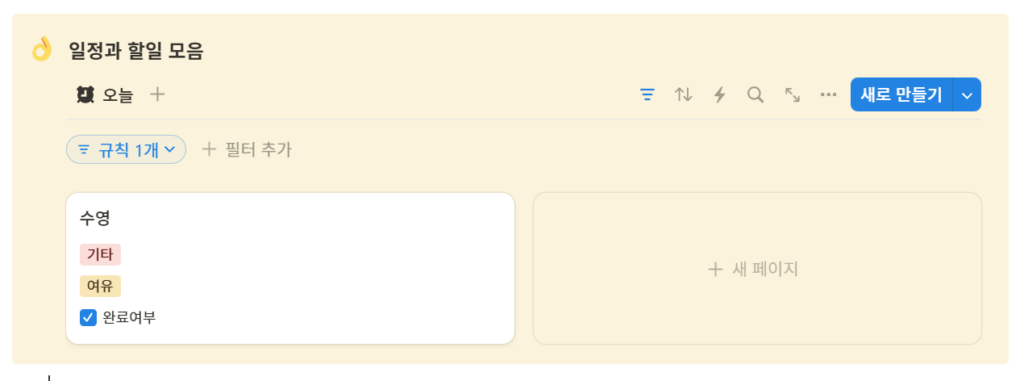
일정 중 완료된 일정을 빼고 싶다면 필터를 추가하여 간단히 처리할 수 있다.
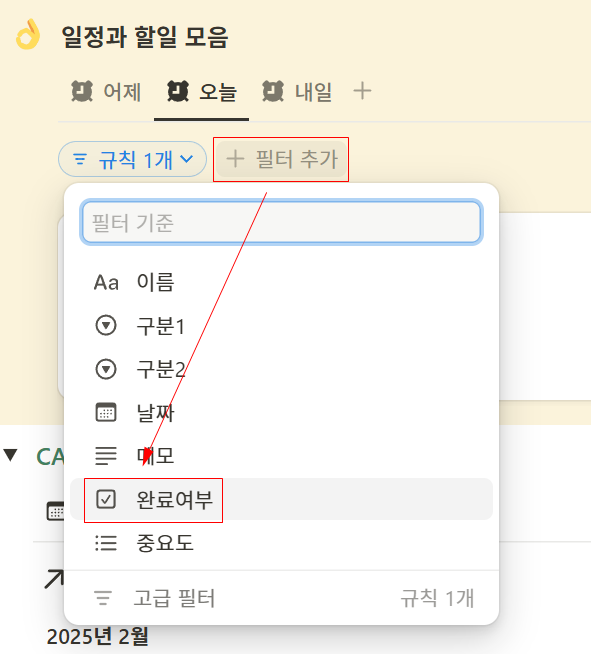
‘필터 > 필터추가 > 완료 여부’를 선택한다.

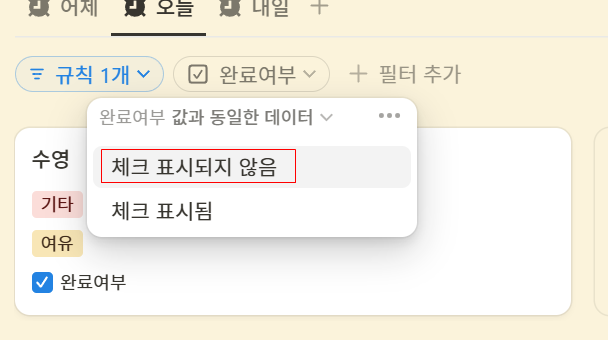
현재 화면에서 보여줄 것을 정의해야하기에 ‘체크 표시되지 않음’을 선택한다.

결과를 확인해보면 위에서 ‘완료여부’에 체크된 내용이 표시되지 않음을 확인할 수 있다.
(데이터가 사라진 것은 아니다.)

※ 본 포스팅은 ‘노션 연구소’의 내용을 참고했습니다.